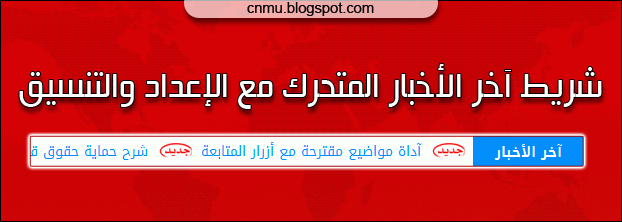
التنسيق التقني من اكثر التنسيقات المطلوبة والمستخدمه في المدونات ودائما ما يطلبها المدونين ويسعون لتركيبها وهناك العديد من النسخ من هذا السلايدر لكن احببت ان اضيف نسخ ثابته لا تتوقف ولا تثقل المدونة لهذا قمت بجعل التنسيق على بنية اثنين من السلايدرات الممتازة والمجربة لضمان جودة وفعالية التنسيق عليها وتم جعل السلايدر متاح بنسختين
الفرق بين النسختين
الاولى العادية : وهي التي يمكنك اختيار الصور والروابط فيها بشكل يدوي
وهذا يجعلك تتحكم بخصائصها بشكل أكبر
الثانية تلقائية : تأتي بالمواضيع تلقائياً من المدونة من القسم الذي تريده
لكن هذه تحتاج ان تكون مواضيع مدونتك الصور بها بحجم كبير وواضحه حتى تظهر بشكل جيد ولا تبدو مشوهه
سنبدأ أولا مع النسخة العادية وهي مشتقة من هذا السلايدر
تركيبها سهل أضف الكود التالي في آداة HTML/JavaScript
التنسيق
الرقم
620 هو عرض السلايدر عدله في المرتين
الرقم
350 هو الإرتفاع عدله أيضاً في المرتين
هذا
#1980E6 هو لون السلايدر النشط
الإستخدام
استبدل
i# برابط الصورة بالمقاس المناسب الذي اخترته لعرض وارتفاع السلايدر
استبدل رمز
# بالرابط الذي تريده ان يظهر عند الضغط على الصورة
اما كلمة
عنوان الموضوع استبدلها بعنوان مناسب
انت لديك 7 سطور كل سطر يساوي صورة في السلايدر , يمكنك الحذف او يمكنك تكرار الكود البني لتحصل على صور جديدة
في حالة الزيادة او النقصان شريط التنقل السفلي لن يكون مظهره مضبوط لذلك عدل الرقم
87ان زدت الصور قم بتقليل الرقم حتى تصغر مساحة ازرار التنقل وتستوعب الصور الجديدة دون تشوه
اما ان قللت عدد الصور زد الرقم حتى تتسع الازرار وتكون بمظهر مناسب
ثانياً النسخة التلقائية وهي مشتقة من هذا السلايدر
لتركيبه نفذ نفس خطواط التركيب الموجوده في
الموضوع الأصلي ما عدا الخطوة الأخيرة وهي كود التنسيق الذي يضاف فوق الوسم
]]>استبدله بالكود التالي
body#layout #featured {display: none;}
#featured {
background:#222;
height: 350px;
padding: 20px 20px 28px;
width: 620px;
}
.sliderwrapper .contentdiv{position: absolute;visibility: hidden;}
.sliderPostPhoto img {
float: right;
height: 350px;
margin: 0;
width: 620px;
}
.featuredPost {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1YyDLV2j82iJKhwCkjXe4xbOjUVkvZfCgxbaPsBXHGNyNwT5ZcMSb3DoGIouhsyIODjfkRStoVg5a3MucbHFCH0SzG5nCkM5en52YsJCHZt-VMrEibKLsgkUHBRdcx_91ENQLAAW8Zr8/s28/backslide.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
color: #e2e2e2;
float: right;
height: 130px;
margin-top: 219px;
overflow: hidden;
padding: 0 10px;
position: absolute;
width: 600px;
}
.featuredPost h2 { margin: 0 0 5px; padding: 0;}
.featuredPost a {
color: #fff;
font: bold 18px tahoma;
text-decoration: none;
}
.featuredPost a:hover {color:#bbb;}
.featuredPost span { font: 15px serif;}
.prev, .next {display: none;}
.featuredPost p {
font: 15px/1.4em tahoma;
margin: 5px 0 0;
}
.pagination {
margin-top: 350px;
position: absolute;
z-index: 99;
}
.pagination .toc {
background:#ccc;
display: block;
float: right;
font-size: 0;
height: 9px;
margin-left: 1px;
width: 87px;
}
.pagination .toc.selected { background:#1980e6;}
التنسيق
هناك ثلاث أرقام باللون الأحمر هي عرض السلايدر يجب ان تزيدهم بنفس القدر ان غيرت العرض يعني ان زدت واحد 10 تزيد البقية مثله
هناك أربع أرقام باللون الازرق هي ارتفاع السلايدر ايضاً تزيدها بنفس القدر
الرقم
87 عندما تركب المراحل في الموضوع الاصلي ستجعل عدد المواضيع 7 لكي يكون السلايدر مضبوط لكن لو اردت الزيادة
قم بتقليل الرقم
87 بحيث تظهر ازرار التنقل بشكل مناسب وتستوعب مكان المواضيع الزائدة دون تشوه
اما لو اردت مواضيع أقل من 7 فزد الرقم
87 بحيث تتسع المساحة الخاصة بالأزرار ولا يوجد فراغ
وهذا
#1980e6 هو لون السلايد النشط
واى سؤال او استفسار حول السلايدر أضفه في تعليق
تحياتي









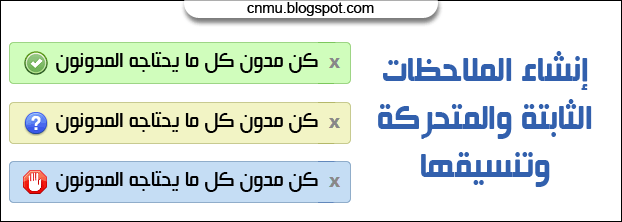
 فهو يميز النقاط الهامة ويرتبها لكن هذا الخيار بدون تنسيق مميز في بلوجر لكن يمكن اعطائه تنسيق مميز يحسن من مظهره ويزيد من جذبه لإنتباه القارئ سيتم طرح تنسيقين اساسيين وطريقة تلوينهما بحسب رغبتك اكواد التنسيقات تضاف فوق الوسم
فهو يميز النقاط الهامة ويرتبها لكن هذا الخيار بدون تنسيق مميز في بلوجر لكن يمكن اعطائه تنسيق مميز يحسن من مظهره ويزيد من جذبه لإنتباه القارئ سيتم طرح تنسيقين اساسيين وطريقة تلوينهما بحسب رغبتك اكواد التنسيقات تضاف فوق الوسم